NavMesh 빌딩 컴포넌트의 예제에 있는 내용을 보려고합니다.
NavMesh Building Component는 런타임 네비 메시 빌드(베이킹)가 가능하도록 추가로 제공되는 컴포넌트입니다.
유니티에서 기본으로 제공되는 컴포넌트가 아닌만큼 깃헙에서 다운로드가 필요합니다.
다운로드 : github.com/Unity-Technologies/NavMeshComponents
Unity-Technologies/NavMeshComponents
High Level API Components for Runtime NavMesh Building - Unity-Technologies/NavMeshComponents
github.com
다운로드된 프로젝트를 열고 예제 프로젝트를 하나씩 열어볼게요.
첫번째 예제 1_multiple_agent_sizes.unity를 엽니다.
노란색 실린더는 Humanoid, 빨간색 실린더는 Ogre로 세팅되어있습니다.
아래 gif를 보시면 두 에이전트가 최단거리 탐색에서 다른 결과를 도출해내는 것을 보실 수 있습니다.

그럼 네비 메시가 어떻게 생성되어있는지 봅시다.
Hierarchy의 Geometry 노드에 보면 NavMeshSurface 스크립트가 두 개 붙어있습니다.

NavMeshSurface에서
Collect Objects = All, Include Layers = Everything, Use Geometry = Render Meshes로 세팅되어있습니다. NavMeshSurface에서 모든 Render Meshes를 수집해서 네비 메시 생성에 사용한다는 뜻입니다.
Agent Type는 어떤 에이전트가 해당 NavMeshSurface를 사용할 지 세팅하는 부분입니다.
Window -> AI -> Navigation로 네비게이션 탭을 열어
NavMeshSurface에서 사용되는 에이전트 세팅을 확인합시다.

여기에서 각 에이전트에 맞는 값으로 세팅하고 필요하면 에이전트 타입을 추가할 수 있습니다.
multiple agent size라는 샘플 프로젝트 이름이 맞게 Humanoid Radius = 0.5, Ogre Radius = 1인 것에 주목해주세요.
그럼 미리 빌드된 네비메시를 확인해봅시다. 네비메시를 보기 위해서는 씬 뷰를 열고
Navigation탭을 누르거나,
하이라키에서 NavMeshSurface 스크립트가 달려있는 노드(여기서는 Geometry)를 클릭하면 됩니다.

파란색의 Walkable 영역을 볼 수 있는데요.
NavMeshSurface Script에 각각 한 벌씩 빌드되어 겹쳐있는 모습입니다.
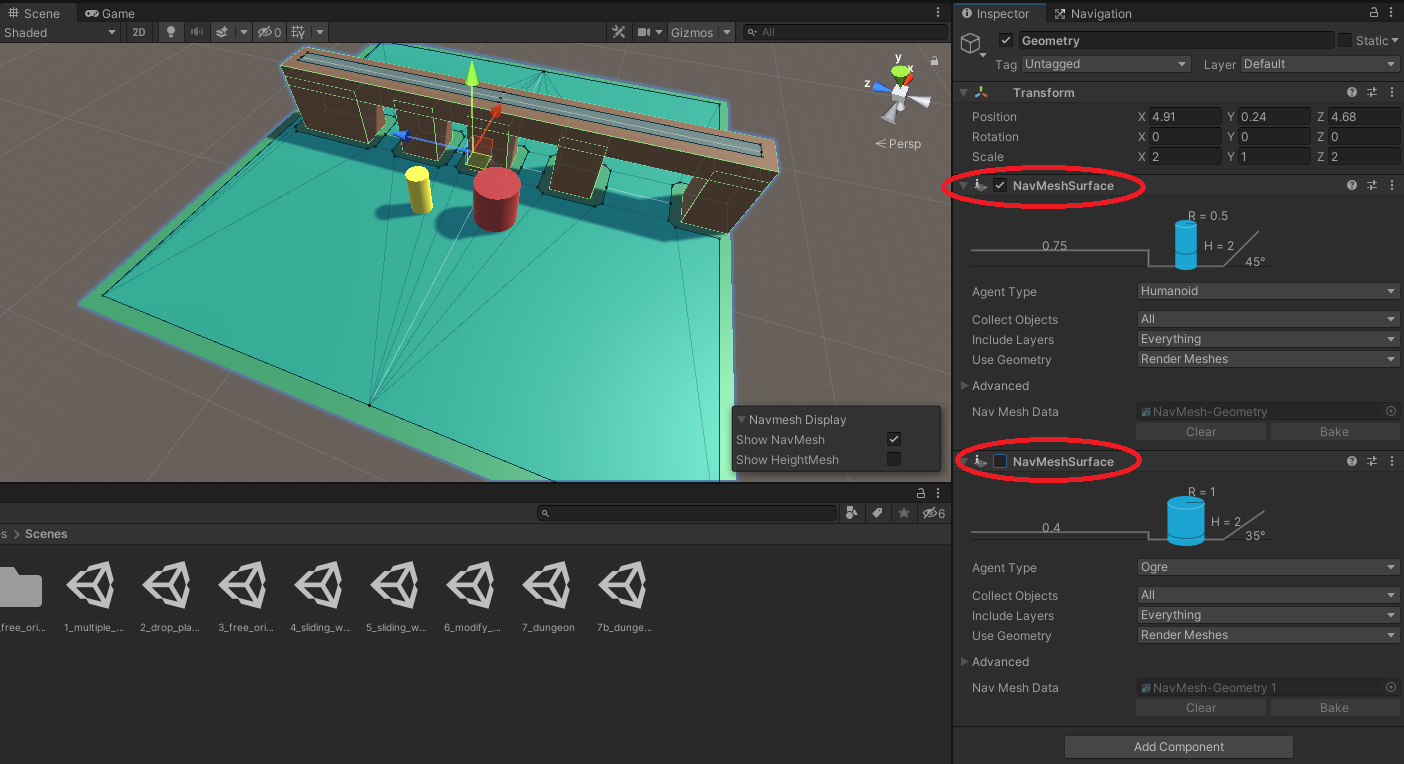
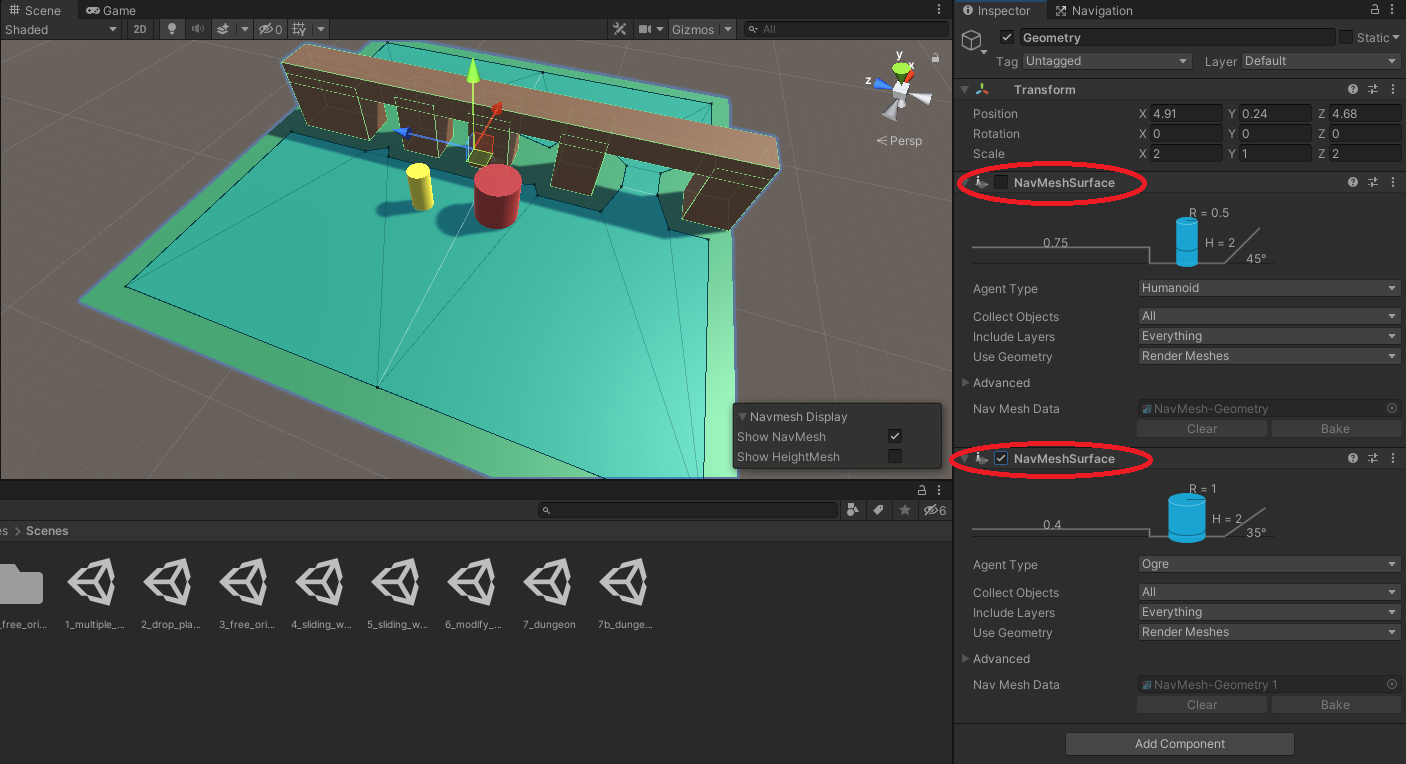
하나씩만 활성화시켜보면 아래처럼 각각 네비메시가 어떻게 생성되어있는지 확인이 가능합니다.


Agent의 Radius를 기반으로 NavMesh가 Bake되기 때문에
Agent Type을 Ogre로 세팅한 네비 메시가 더 좁은 영역인 것을 볼 수 있어요.
직접 샘플 프로젝트를 실행시켜서
Navigation 탭에서 NavMeshAgent의 세팅 값을 바꿔보고
NavMeshSurface를 빌드하면 네비 메시의 영역이 바뀌는 것을 볼 수 있습니다.
(※ 스크립트에 붙어있는 Bake/Clear 버튼은 런타임에 동작하지 않습니다. 에디터 모드에서 Bake 해주세요.)
Ogre의 Radius를 2로 세팅했더니 아예 건너 갈 수가 없어졌네요.
톰을 Orge, 제리를 Humanoid로 본다면
톰이 다리를 건너가질 못하니 제리의 은신처로 활용할 수 있겠네요!!
저도 이런 복수의 에이전트를 배치해서 활용하고 있는 부분이 있는데요,
이후에 NavMeshSurface의 실시간 카빙 기능을 활용하면서 이야기 해볼게요.
그럼 이만..
'프로그래밍 > 유니티' 카테고리의 다른 글
| Unity NavMesh #6 실시간 네비메시 빌드 3 (0) | 2021.02.22 |
|---|---|
| Unity NavMesh #5 실시간 네비메시 빌드 2 (0) | 2021.02.16 |
| Unity NavMesh #4 Up Vector가 자유로운 NavMesh (0) | 2021.02.15 |
| Unity NavMesh #3 실시간 네비메시 빌드 (0) | 2021.02.14 |
| Unity NavMesh #1 에이전트 장애물 충돌 회피 (0) | 2021.02.02 |




댓글